Add Powerful Testimonials to Wordpress Elementor Easy
Testimonials offer a great way for gaining customer trust and getting more conversions. With our latest release, we are pleased to introduced the most highly customizable way to showcase your customer testimonials.
Introducing the Testimonial Carousel widget.
The Testimonial Carousel widget joins the Media Carousel released last week, and allows you to rotate a variety of testimonials in a wide array of designs to choose from.
Since first releasing the single Testimonial widget, we've received a lot of user requests to add a testimonial slider. This widget is our answer, and it's bound to get a lot of our users thrilled. Let's explore the Testimonial Carousel options.
The Testimonial Carousel comes with 2 skins:
"I compared several of the best builders, and I chose to stop on this one. The code seem clean, the result when you disable the extension is good, the tools and options are also great and the overall is very user friendly."
![]()
Fannie Herbst @revixi5
"I was always against drag&drop builders, since I can code HTML & CSS and like to design things exactly how I want. But Elementor broke the wall. I love the plugin, planning to buy PRO. Thanks!"
![]()
Marvin M. Stevens @nightdesigner
Previous
Next
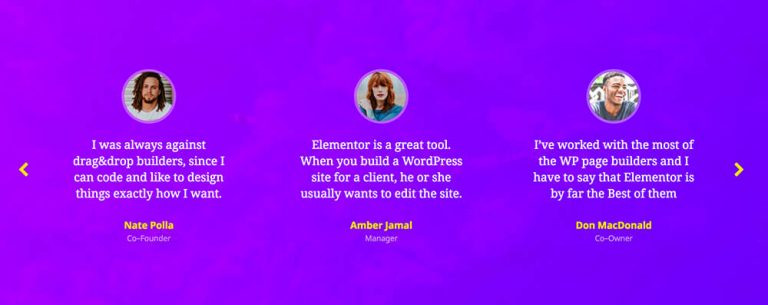
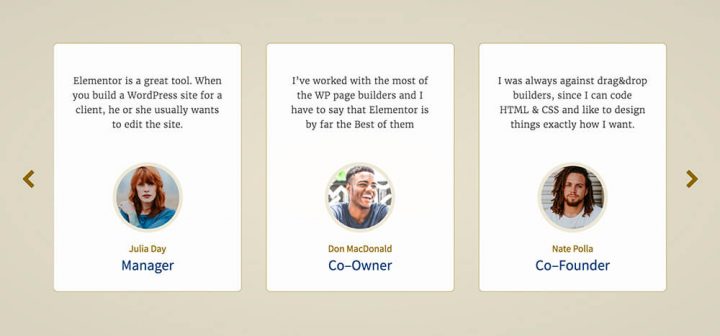
Default. Displays the classic testimonial carousel design.
"I was always against drag&drop builders, since I can code HTML & CSS and like to design things exactly how I want. But Elementor broke the wall. I love the plugin, planning to buy PRO. Thanks!"
![]()
Marvin M. Stevens @nightdesigner
"I was always against drag&drop builders, since I can code HTML & CSS and like to design things exactly how I want. But Elementor broke the wall. I love the plugin, planning to buy PRO. Thanks!"
![]()
Marvin M. Stevens @nightdesigner
"I compared several of the best builders, and I chose to stop on this one. The code seem clean, the result when you disable the extension is good, the tools and options are also great and the overall is very user friendly."
![]()
Fannie Herbst @revixi5
Previous
Next
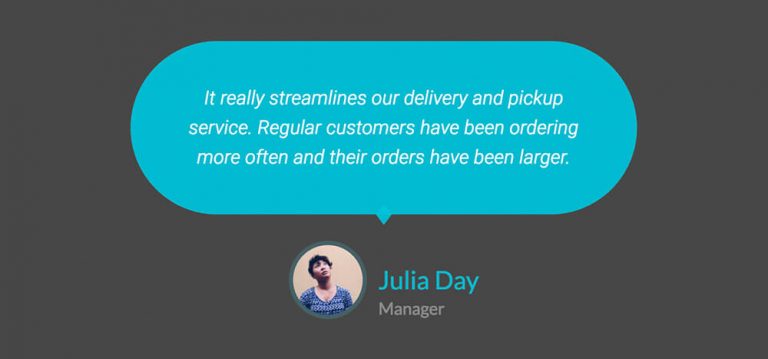
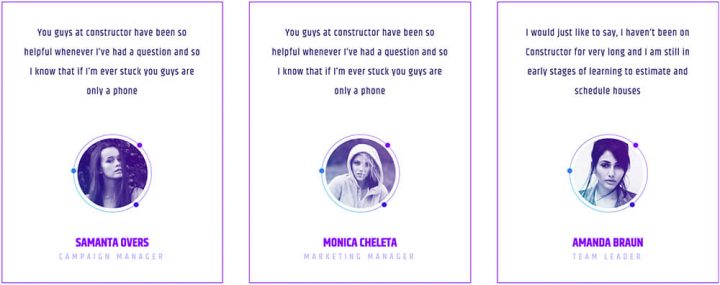
Bubble. Displays testimonials as bubbles that are connected to the profile image
Testimonials Layout & Alignment
For Each skin, you can choose between one 5 different layouts. The content can also be aligned to the left, center and right, allowing you to set the position just right
"I compared several of the best builders, and I chose to stop on this one. The code seem clean, the result when you disable the extension is good, the tools and options are also great and the overall is very user friendly."
![]()
Fannie Herbst @revixi5
"I was always against drag&drop builders, since I can code HTML & CSS and like to design things exactly how I want. But Elementor broke the wall. I love the plugin, planning to buy PRO. Thanks!"
![]()
Marvin M. Stevens @nightdesigner
Previous
Next
Image inline. Image appears next to name
"I was always against drag&drop builders, since I can code HTML & CSS and like to design things exactly how I want. But Elementor broke the wall. I love the plugin, planning to buy PRO. Thanks!"
![]()
Marvin M. Stevens @nightdesigner
"I compared several of the best builders, and I chose to stop on this one. The code seem clean, the result when you disable the extension is good, the tools and options are also great and the overall is very user friendly."
![]()
Fannie Herbst @revixi5
Previous
Next
Image stacked. Image appears above name
"I compared several of the best builders, and I chose to stop on this one. The code seem clean, the result when you disable the extension is good, the tools and options are also great and the overall is very user friendly."
Fannie Herbst @revixi5
![]()
"I was always against drag&drop builders, since I can code HTML & CSS and like to design things exactly how I want. But Elementor broke the wall. I love the plugin, planning to buy PRO. Thanks!"
Marvin M. Stevens @nightdesigner
![]()
Previous
Next
Image above. Image appears above content
"I compared several of the best builders, and I chose to stop on this one. The tools and options are also great and the overall is very user friendly."
Fannie Herbst @revixi5
![]()
"I was always against drag&drop builders, since I can code HTML & CSS and like to design things exactly how I want. Thanks!"
Marvin M. Stevens @nightdesigner
![]()
Previous
Next
Image left. Image appears left of content
"I was always against drag&drop builders, since I can code HTML & CSS and like to design things exactly how I want. Thanks!"
Marvin M. Stevens @nightdesigner
![]()
"I compared several of the best builders, and I chose to stop on this one. The tools and options are also great and the overall is very user friendly."
Fannie Herbst @revixi5
![]()
Previous
Next
Image right. Image appears right of content
Slides Per View & Width
The carousel slides display is easily customized. You can choose how many slides are shown per view, as well as the width that the slides take on the screen.
"I compared several of the best builders, and I chose to stop on this one. The code seem clean, the result when you disable the extension is good & user friendly."
![]()
Fannie Herbst @revixi5
"Incredible Tool! Like it. Easy to use. I compared several of the best builders, and I chose to stop on this one. The code seem clean."
![]()
Fannie Herbst @revixi5
"One of the most important plugins in the development of any of my sites. Honestly, I'd rather use the elementor as my main editor than use the native WordPress tools."
![]()
Fannie Herbst @revixi5
Previous
Next
These settings can be separately set per device, so you can quickly set up the testimonial slider for desktop, mobile and tablet devices.
Testimonial Carousel Style & Design
Take a look at these gorgeous testimonial slider examples, and see just how flexible this widget is.

Play with the space between slides and give the slides some breathing room

Use the Bubble skin, a bold color & border radius to reach this speech bubble testimonial

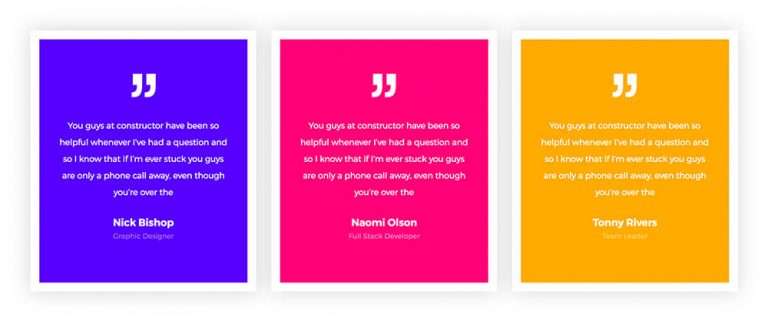
The background color and padding interplay contribute to this testimonial slider's unique design

Combine multiple testimonials and play with the gap between image and content

Here you can see a play of border, border radius and image border for a stylish look

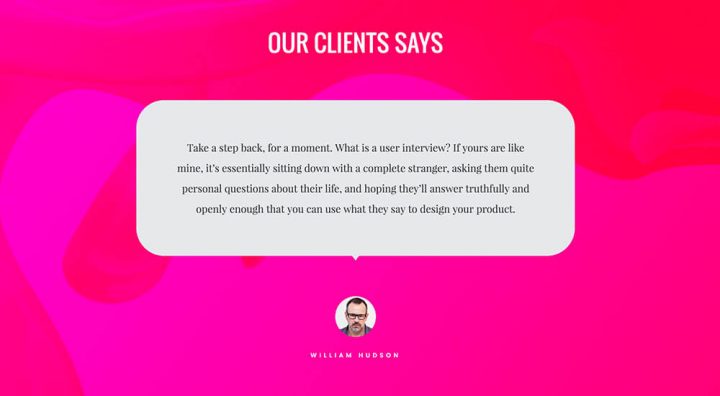
The grey bubble on top of this smashing background really makes an impact

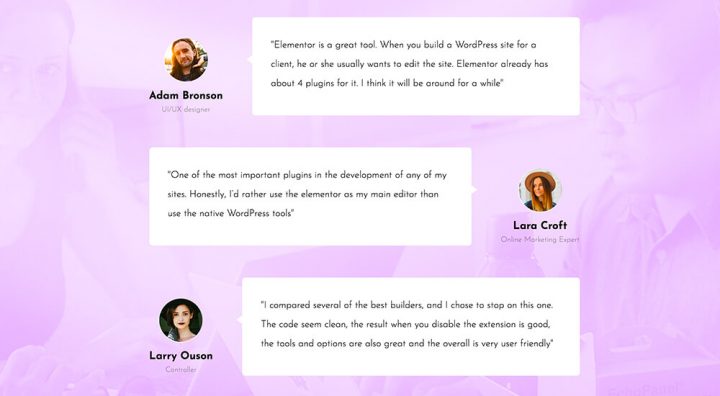
Combine testimonials and headlines for more interesting sections

Using solid borders and padding allows us to reach this clean design

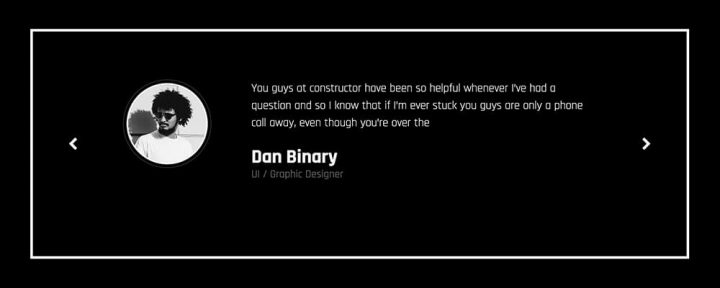
Here you can see colors and typography that help reach another stylish testimonial slider
Autoplay, Transition & Interaction
Besides letting the visitor browse through the Testimonial Carousel using the arrows and pagination navigation, you can also customize the play and speed of transition for the slides.
The options allow you to set the carousel as:
Autoplay – Have the carousel play automatically, and set the autoplay speed.
Pause on interaction – Have the carousel pause when the visitor clicks on it.
Transition Duration – Set how fast the transition between slides occurs.
Get Testimonials in Elementor Pro
Conclusion
Getting the testimonials right can have a large impact on your conversions and sales. It's not easy, though.
You need to find the right people, and get them to write the right copy, and finally display it in a way that it integrates beautifully in your sites. For the first two tasks, I recommend you read a recent in-depth analysis of using testimonials, published on BigCommerce. For the design part, take Elementor's new widget for a spin and experiment with the truly remarkable array of design controls available for the Testimonial Carousel widget.
I look forward to reading your comment about this widget. Please write where you plan to implement it on your site.
willcockhicappeed.blogspot.com
Source: https://elementor.com/blog/introducing-testimonial-carousel/
0 Response to "Add Powerful Testimonials to Wordpress Elementor Easy"
Post a Comment